This is an article about SolidJS, a rising JS library for creating web applications, about etalon UI application architecture I've worked out during the years and about implementing that architecture with SolidJS.
SolidJS combines fast and reliable reactivity based on tracking every data read and write (like KnockoutJS and MobX), with the elegance of JSX based templates (like React) and store-based approach to state (like Redux). SolidJS piqued my interest, because these specific patterns have proved to be best in my 10+ years of Web development, and SolidJS does not just bring them together in a cohesive manner, it uses advancements in JavaScript to take them to the next level. Accessing and tracking state is done via Proxies, which allows our components to work with pieces of state that are readonly, but always stay up to date with the store. This means you can pass them around like you would normal JS objects. It also means, that your components can track dependencies of every computation or HTML element binding in a maximally fine-grained manner, for example, if you render a string from inside your store in a div element - SolidJS will capture exact property providing this value as dependency for text of the div, and when you update that property inside the store - text of the element will be synchronously updated. This also means, Virtual DOM is not needed (you can even have HtmlElements detached from DOM, yet still react to state changes) and rendering is super fast!
This is an article about using Roslyn Workspaces to run quick one-off analysis on your .NET projects without going into complexities of analyzers and code-fixes. It builds upon part 1, where we created a query that analyzed logical expressions inside our code-base. This time we will use Workspaces to replace invocations of an obsolete method with a newer version.
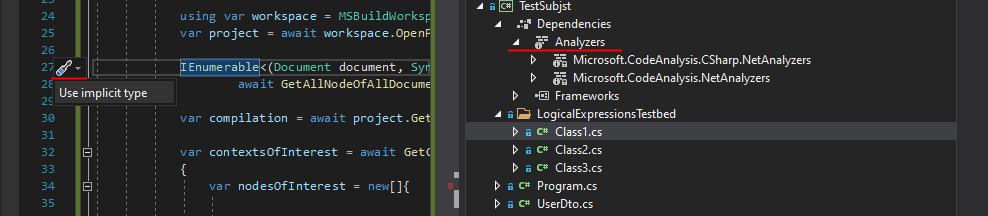
Our synthetic code-base emulates a reporting system for a big corporation. The system pulls together information form accounting, HR, sales and supply systems and prepares analytical reports for our users. It's a big system that has been around for over a decade, so there is quite a bit of legacy code in it. Today we finally decided to get rid of the obsolete overload of our most called method ScheduleReport. We want to replace:
var scheduleId =
reportSchedulingSystem.ScheduleReport(reportName, false, id, null, null, null);
with
var scheduleId =
reportSchedulingSystem.ScheduleReport(
reportName,
new UserIdsAcrossSystems(userIdInAccountingSystem: id),
false).id;
in a fully automated manner.
Roslyn compiler platform is among the best things that happened to .NET in the previous decade. 10 years ago static code analysis was reserved for teams of highly dedicated programmers who spent hundreds of hours studying C# compilation process and intermediary models that stood between a programs text and resulting byte-code. Thanks to their contribution and great work done by the .NET team, today we can achieve the same result in mere hours with a comprehensive and user-friendly API gateway into the compilation process. This article will show you the easiest, yet very practical form of static code analysis with Roslyn, something that takes under an hour to use: Workspaces.
Roslyn is at the core of modern C# IDEs. When you click a screwdriver icon in Visual Studio and choose a quick refactoring - that's a Roslyn "code fix". When during compilation a 3-rd party library gives you a warning concerning how your code is using its API - that's Roslyn "analyzer".

There have been ample articles written about analyzers, including my own series 1↗ 2↗ 3↗ 4↗. But analyzers are not something that a typical dev gets to write often. They are mostly handled by teams maintaining libraries and frameworks. In day-to-day application development there isn't much opportunity to write them, nor is there budget to get through initial learning overhead. On the other hand, a typical enterprise developer routinely does refactoring work, analyzing various pieces of code in a big code-base, looking for spots that can be unified and improved. That's where Workspaces and one-off refactoring come in. One-off refactoring is much easier than writing an analyzer, since we don't have to worry about code efficiency and dozens of corner-cases that an analyzer has to account for. And with the relatively small amount of effort needed to get comfortable with such refactoring - it becomes a net positive time saved very quickly.
This article gives an overlook of Typescript features that let us provide safety guarantees for our code unlike any other mainstream language. Typescript is a somewhat paradoxical language. It is a superset of Javascript and Javascript has one of the simplest, least strict typing systems among mainstream languages, where even distinction between int and float or char and string are deemed excessive. Javascript is also dynamically typed, a trait that may seem down-right harmful to developers coming from Java or C# background. And yet, Typescript, sitting on top of JS type system, allows us to model types far more strictly than any other mainstream language.
Article is quite big, owning to almost 4 years of complex Domain Modeling experience in Typescript that I'm attempting to sum-up and considerable amount of ways in which Typescript technical aspects can be applied to Domain Modeling. First part of this article explains the languages features of Typescript that we will use and is most useful to developers coming from other languages. If you are up to speed with TS, you can jump to the second part, which covers their application.
Tagged union types are a great part of Typescript, indispensible when working with groups of related data types, the kind we are likely to receive in JSON form from some API. They allow us to generalize groups of those types and strong-type functions that can operate on any member of the group.
const catTag = `cat` as const;
const dogTag = `dog` as const;
type CatRecord = {
type: typeof catTag,
name: string,
huntsMice: boolean,
}
type DogRecord = {
type: typeof dogTag,
name: string,
lovesFetch: boolean
}
type AnimalRecord = CatRecord | DogRecord;
declare const cat: CatRecord
let a: AnimalRecord = cat; // all good :-)
This approach works fine in many situations, but its limits quickly become visible when we try modeling hierarchies of data.
const vanTag = `van` as const;
const ambulanceTag = `ambulance` as const;
type FuelType = 'gasoline' | 'diesel' | 'electric';
type VanRecord = {
type: typeof vanTag,
fuelType: FuelType
}
type AmbulanceRecord = Omit<VanRecord, 'type'> & {
type: typeof ambulanceTag,
medicalEquipment: string[]
}
type FuelStation = {
availableFuels: FuelType[]
}
function canRefuel(station: FuelStation, van: VanRecord) {
return station.availableFuels.some(x => x === van.fuelType);
}
declare const station: FuelStation;
declare const van: VanRecord;
declare const ambulance: AmbulanceRecord;
canRefuel(station, van); // fine
canRefuel(station, ambulance); // error!
So how can we both have tagged types and make sure that 'canRefuel' function accepts any type derived from 'Van'?
